Pues ahora ha tocado el turno de comprobar que tan bueno es el editor Smultron, la alternativa libre y gratuita a los editores para Mac OS. Realmente, Smultron es por mucho una alternativa muy buena. Veamos algunos aspectos dentro de la evaluación:
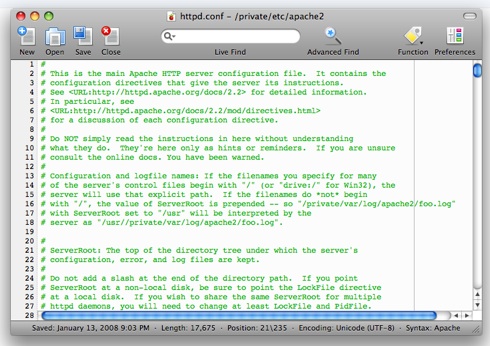
Interfaz Gráfica: no me cansaré de insistir en que ese punto es muy valorado por mi parte. Smultron es feo, tremendamente feo. El desarrollador del programa fue el encargado de desarrollar la interfaz. Realmente es la viva imágen de lo que muchos comentan: «los programadores no son diseñadores». Pero bueno, afortunadamente existe un pack de íconos que le dan vida al programa y cambia la apariencia de los iconos. Además, y como yo lo hice, podemos editar la aplicación y cambiar nosotros mismos los íconos, cuidando el formato. Y es las aplicaciones en Mac OS son mas bien archivos contenedores.

Sistema: he considerado que debo describir este aspecto independientemente. El punto flaco de Smultron es el consumo de recursos. La aplicación no es pesada, pero si tenemos 10 o más archivos abiertos empezaremos a ver en el monitor de nuestro sistema que puede llegar a consumir hasta 256 MB de RAM. Creo que ni iTunes consume tanto.
Capacidad de Trabajo: el consumo de memoria lo compensa con un par de cosas importantes. Por ejemplo, tiene la mayor lista de reconocimiento de sintáxis que he visto en los programas que he evaluado, incluyendo ASP/ASP.Net, ColdFusion e incluso plantillas de Smarty. Otra herramienta muy importante que he visto es Split Window, que permite trabajar con dos archivos al mismo tiempo. También cuenta con un administrador de Handled Commands y Snippets bastante básicas. También existe la función de Live Search al más puro estilo de Spotlight.
Ahora bien, no tiene capacidades de Smart-tags, pero esperaremos que las gane en futuras versiones. Por lo demás lo recomiendo para su uso como editor alternativo en pequeños trabajos o para profesionales con grandes capacidades, por que no tiene un function-tracker o algo por el estilo.
Artílos Relacionados



